floatで作る横並びメニュー
1.ベースとなるリストを作る
まずは、ul要素を用いて、li要素でメニューの分だけ用意する。またテキストをa要素で記述する。さらにそれらをdiv要素で包括する。
HTML
[html]
<div id="navigation">
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">サービス概要</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">お問い合わせ</a></li>
<li><a href="#">サイトマップ</a></li>
</ul>
</div>
[/html]
2.リスト要素の設定
普段制作する時は個々に設定はしませんが、ここでは個々に設定します。(CSS側)
※ここで注意しなくてはならない点はul要素やli要素にmarginとpaddingの両方の指定をしておくこと。「Windows Internet Explore6」や「Opera8」はデフォルトのスタイルにおけるul要素のpaddingは0ですが、「Firefox1」の場合は左方向に40pxのpaddingを持っているなど、ブラウザごとにより差があるので、統一するために指定します。
CSS
[css]
#navigation ul{
list-style: none;
margin: 0;
padding: 0;
}
#navigation li{
margin: 0;
padding: 0;
}
[/css]
3.ul要素を包括したdiv要素のボックス幅と各メニューの横幅を設定
ここの設定で横並びか、横並びかを設定します。(CSS側)
CSS
[css]
#navigation{
width: 600px;
}
#navigation li{
float: left;
width: 120px; /*各メニューの幅*/
margin: 0;
padding: 0;
}
[/css]
4.各メニューをブロックとしてボタンの役目をさせる
(テキストのみのリンクでもいいが、押しにくいと思うので。。。)
別にテキストのみのリンクでもいいのであれば、省略してください。
CSS
[css]
#navigation li a{
display: block;
}
[/css]
5.メニューの背景に画像を設定し、わかりやすくする
このままでもいいが、各メニューの背景を画像にし、ロールオーバーがわかりやすくする。
ここでは下記の画像を背景画像として使用します。
この画像を通常時は左半分を表示させ、マウスオーバー時では右側を表示させます。
CSS
[css]
#navigation ul {
margin: 0;
padding: 0;
height: 30px; /*ボックスの高さを指定*/
overflow: hidden; /*はみ出した部分を見えなくする*/
}
#navigation li a{
display: block;
width: 100%; /*Windows IE対策*/
padding: 5px 0;
text-align: center;
background: url(images/menu.gif) left top;
}
#navigation li a:hover{ /*ロールオーバーの設定*/
background-position: right top; /*ロールオーバー時の画像表示の開始位置を指定*/
}
[/css]
5で作ったものはデザイン上かなりおかしいとは思いますが、急に思いついたものですのでご了承ください。こんなこともできます程度ですので。
6.メニューを1枚画像で作る。
ここでは下記の1枚画像を使って、各メニューを作ります。ここでは都合上、サイズを小さくしていますが、実際使うサイズは600×60のものになります。つまり高さはメニューで使用するサイズの2倍で作ります。
7.各list要素にidをつける。
各list要素にidをつけ、個別の設定ができるようにする。
HTML
[html]
<div id="navigation">
<ul>
<li id="nav01<strong>"</strong>><a href="#">HOME</a></li>
<li id="nav02"><a href="#">サービス概要</a></li>
<li id="nav03"><a href="#">会社概要</a></li>
<li id="nav04"><a href="#">お問い合わせ</a></li>
<li id="nav05"><a href="#">サイトマップ</a></li>
</ul>
</div>
[/html]
8.メニューのテキストを表示させないようにする。
5の手順は省いてください。
画像を使用するので、テキストを表示させないようにします。a要素の高さを0にして、代わりに上方向へのナビゲーションの高さ分のパディングを指定します。
CSS
[css]
#navigation li a{
display: block;
overflow: hidden;
width: 100%; /*Windows IE対策*/
height: 0 !important;
height /**/: 30px;
padding-top: 30px;
}
[/css]
9.背景画像の開始位置を設定する。
各メニューの背景画像を設定します。つまり通常時(オフマウス)とロールオーバー時の設定になります。
CSS
[css]
#navigation li a{
display: block;
overflow: hidden;
width: 100%;
height: 0 !important;
height /**/: 30px;
padding-top: 30px;
background-image: url(images/navi.gif); /*背景画像の指定*/
}
/* オフマウス */
#nav01 a{ background-position: 0 0;}
#nav02 a{ background-position: -120px 0;}
#nav03 a{ background-position: -240px 0;}
#nav04 a{ background-position: -360px 0;}
#nav05 a{ background-position: -480px 0;}
/* オンマウス */
#nav01 a:hover{ background-position: 0 -30px;}
#nav02 a:hover{ background-position: -120px -30px;}
#nav03 a:hover{ background-position: -240px -30px;}
#nav04 a:hover{ background-position: -360px -30px;}
#nav05 a:hover{ background-position: -480px -30px;}
[/css]
上記の記述とは多少異なる部分はあります。詳しくはソースを確認してください。
ちなみにもう一つクラスを指定して、自分のいるページがわかるようにすることもできます。
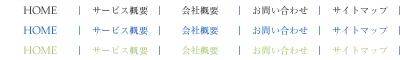
その時は、画像を下記のように3行で作ります。
指定するものはリスト要素とCSS側です。
CSS
[css]
<div id="navigation">
<ul>
<li id="nav01"><a href="#" class="stay">HOME</a></li>
<li id="nav02"><a href="#">サービス概要</a></li>
<li id="nav03"><a href="#">会社概要</a></li>
<li id="nav04"><a href="#">お問い合わせ</a></li>
<li id="nav05"><a href="#">サイトマップ</a></li>
</ul>
</div>
#navigation li a{
display: block;
overflow: hidden;
width: 100%;
height: 0 !important;
height /**/: 30px;
padding-top: 30px;
background-image: url(images/navigation.gif); /*工程6で使用した画像とは違います。*/
}
/* 選択済み */
#nav01 a.stay{ background-position: 0 -60px;}
#nav02 a.stay{ background-position: -120px -60px;}
#nav03 a.stay{ background-position: -240px -60px;}
#nav04 a.stay{ background-position: -360px -60px;}
#nav05 a.stay{ background-position: -480px -60px;}
[/css]
上記の記述とは多少異なる部分はあります。詳しくはソースを確認してください。